.jpg)
Bowser
一个浏览器的检测器。因为通常并没有一个很好的办法来检测用户当前的浏览器,甚至是很多主流的现代浏览器都没有提供一个较好的特征检测机制。
目录
- 概览
- 使用示例
- 高级用法
- 如何提供贡献?
概览
Bowser是用来帮助检测用户正在使用的是何种浏览器,并为你提供了一种便利的API用来根据用户的浏览器达到过滤部分用户的目的。
⚠️2.0版本重大变更 ⚠️
2.0版本对API接口做了彻底的变更。所有支持的接口方法都可以在文档页找到。
如果你还在使用1.x老代码,请务必检出1.x分支,然后通过npm install bowser@1.9.4命令来安装。
使用示例
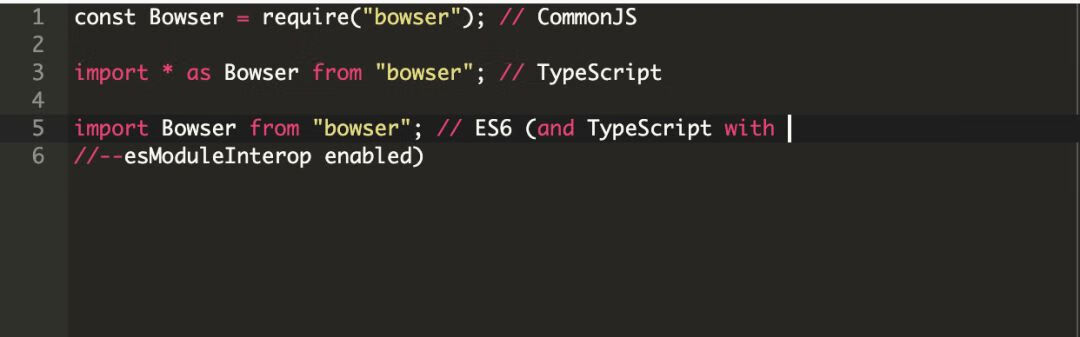
首先,需要引入bowser包,它是一个UMD模块,所以适用于AMD, TypeScript, ES6以及CommonJS模块系统。

默认情况下,导入的是ES5 transpiled版本,即不包含任何polyfills。
如果你不使用自己的babel-polyfill,你可能需要用所有需要的polyfills来预编译bundle。那样的话,你可以这么导入bowser包:require(\'bowser/bundled\'),导入之后,你就会得到一个带有babel-polyfill的ES5 版本的bowser。
如果你需要使用源文件的话,你也可以在包里找到它们。
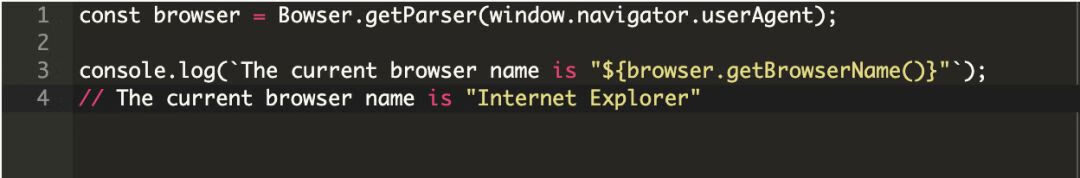
获取浏览器属性
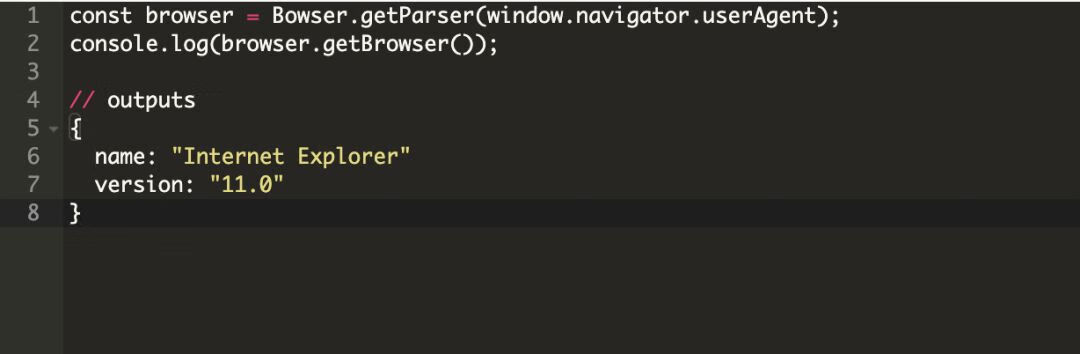
我们经常需要获取用户的浏览器属性,比如名字,版本,渲染引擎等等,可以参考下面这段代码看看通过Bowser怎么实现:

或者

或者

过滤浏览器
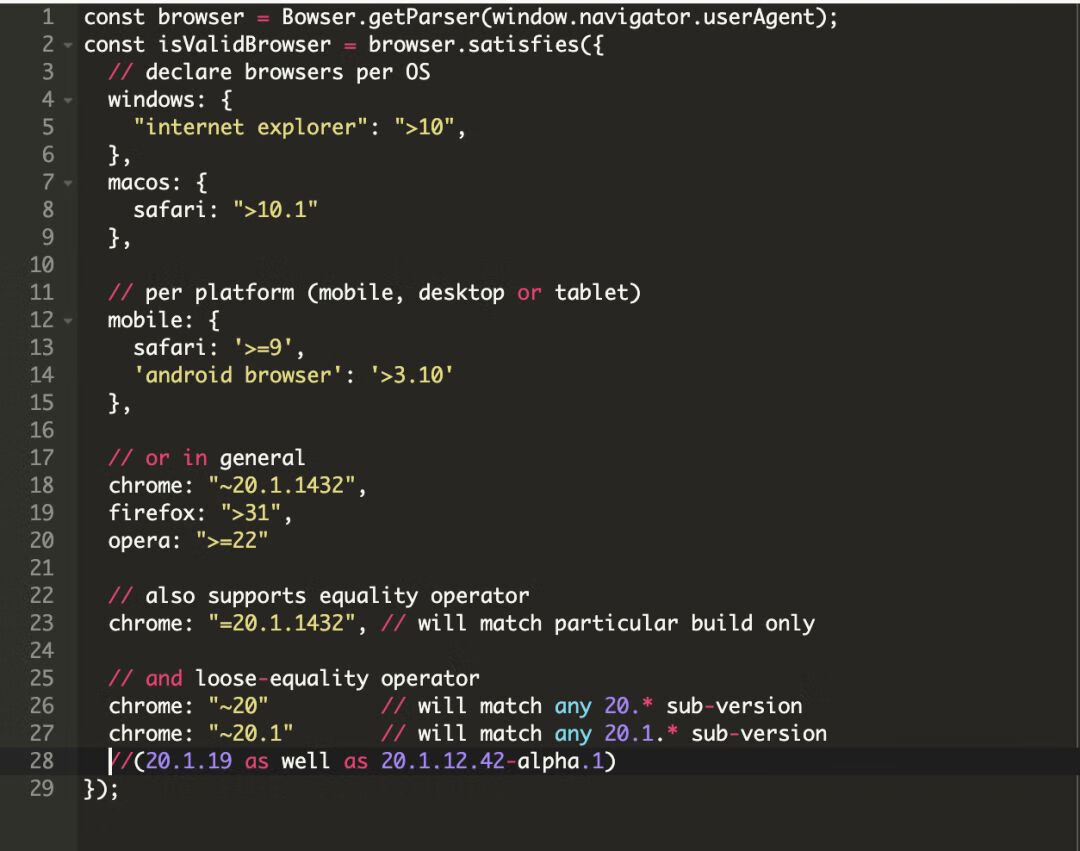
你可能想要一些特殊的浏览器用来做额外的支持或者仅仅是想找一些替代方案,使用Bowser你可以这么做:

任何特殊操作系统或者平台层面的配置拥有更高的优先级从而会重新定义独立浏览器的配置。因此,你可以定义操作系统或者平台层面的特殊规则,这样的话,这些规则到最后将拥有更高的优先级。
更多的API和使用方法,你可以在文档目录找到。
.satisfies()中浏览器的名字
默认情况下,你一般会在.satisfies文件里使用浏览器的全名。但是,我们也允许你使用更短的别名来定义浏览器。关于别名使用的完整列表,你可以在文件中找到。
类似项目
Kong - A C# port of Bowser.
许可证
MIT 开源许可协议,版权所有。具体参见LICENCE
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。