.jpg)
在进行排版设计的时候,对观者的目光的移动方向的预设也是非常重要的。想办法在画面中加入能够顺畅地引导视线的元素,就能够设计出便于阅读的设计作品,同时给画面添加活力。


在实际创作过程中,根据作用对象的不同,线的使用法则主要分为两种:一种是以版面的布局与规划为对象;另一种是以版面的视觉信息为作用目标,版面中的图形、图像,甚至是整个图片都可以作为切割对象。

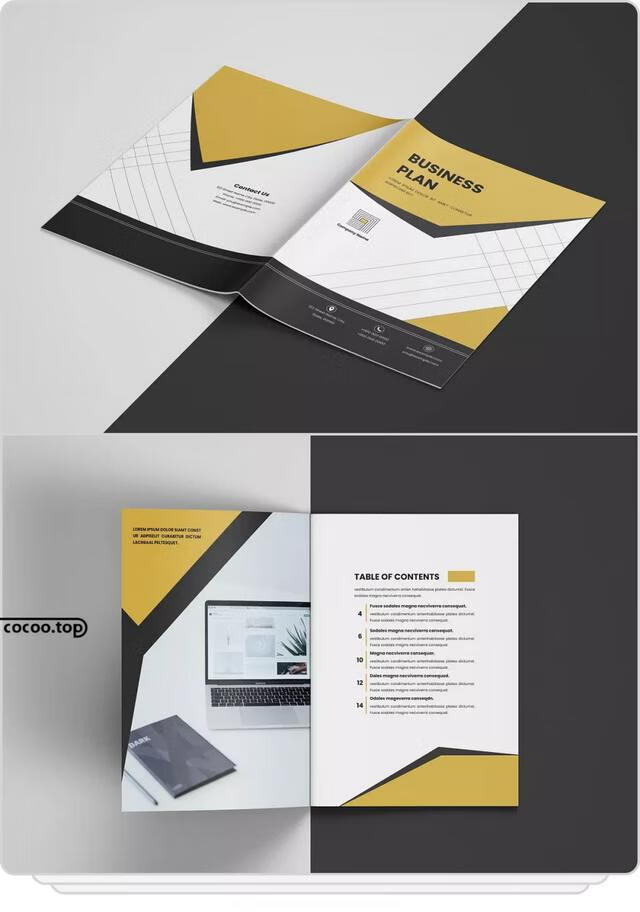
①巧用线条对版面进行分割。在版式设计中,我们可以运用多种样式的线条对版式结构进行合理的分割,例如:对图文进行分割以及对编排区域进行分割,运用线条的分割手法,以规划出理想的版式布局等。

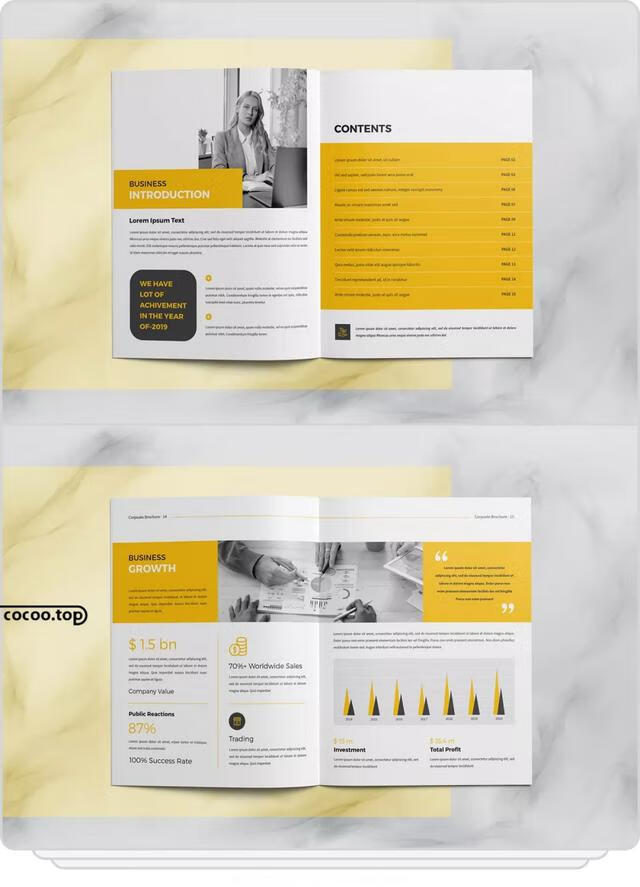
在版式设计中,运用线条将版面切割成等量或不等量的区域,随后将视觉要素,如图形、文字等,排列到预先设定好的区域中,使版面中的图文信息都得到合理分配,并最终达到提高版面识别性的目的。

②使用线条加强版面信息的表现力。在版式设计中,线条还被运用到图片的处理上,例如:为某个视觉要素加上边框,从而使该要素想要传达的信息得到有效的突出与强调,或者直接用线条对画面中的某个图形进行剪裁,以完成对该要素的艺术化处理等。


倾斜的线是引导性构图中最常使用的形式,它没有传统的水平基线,只是在固有的方向上。强烈倾斜,使它充满动感和不稳定性。

①通过倾斜和变形让版面看起来十分具有动感,但同时提供信息的文字采用了最为常见的对齐方式,保证了正文的易读性。

②放射线也是倾斜线中比较常见的形式。大部分放射式结构的实例都是高度对称的。放射式体系的构图是动态的,因为目光会被吸引到放射式构图的焦点,这个焦点可以是暗示的,也可以是明显的。

放射式体系使文字向某个中心聚集,将人们的视线和关注度都积聚于某处从而达到最佳的传达效果,需要指出的是随着各条字行延伸角度的不同,信息的易读性可能会减弱。

③利用文字的之间类似于拼贴的效果完成较为自由的编排,这些组合看似随意,却十分注重版面上的平衡与对比,除了版面本身具有自由版式的特征外,我们也可以把它理解成一种折线式的构成方式。


曲线也是引导性构图中常使用的形式,它也没有传统的水平基线,只是在固有的方向上作曲线的变化,形成行云流水般的版面效果。

①在曲线引导中,特别是文字的排列很容易颠倒或者是被放置在难以阅读的位置上。在设计过程中,设计师必须时时考虑到阅读信息是否舒服。在构图中把文字螺旋放置是个有趣的想法,通过曲线也是引导,帮助读者完成最适宜阅读的顺序。

②曲线引导中有一种膨胀式构图,是由一个中心点开始膨胀扩张,由于观看者的眼睛在寻找这个中心点,所以就会产生一种暗示的动态引力。

膨胀式体系最简单的形式就是圆有规律地膨胀,或者是圆从中心有节奏地增加,就像石头扔进平静的水面所产生的波纹。而且,这种视觉引力不仅是暗示性地向外扩张,还会有围绕中心点的旋转之感。

在膨胀式体系中,从一个中心点会膨胀或延伸出一些圆。与放射式体系相似,观看者的眼睛会沿着圆弧移动,或者是被圆心的焦点吸引。膨胀式体系的构图也给人以动态的感觉。膨胀式构图很容易变得复杂,元素常常需要组合以简化信息并强化视觉吸引力。


人的眼睛和大脑已经被程序化为看到任何东西都要寻找模式、形象和秩序。任何单一的方向—水平的、垂直的直线的或者发射的线都表露出一种次序感和意图感。当文字或形态作水平排列时,版面构图趋于严谨,正如轴式体系和网格体系的版面设计。

当轴式体系和网格体系的版面设计让设计师感到呆板的时候,设计师就会尝试以多重角度放置字行和图形,甚至让字行、抽象元素相互交叠。而自由的多角度的线性引导会带来随意感,而且角度越复杂变化越多,编排的随意感就越强烈。

线性引导体系中运用自由的线,经常会出现非常动态,非常自然的结果,构图的自发随意使它保持了独特的吸引力。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。