.jpg)
现在我相信大家对于网站这个词都再熟悉不过了,更多的个人或者企业都想为自己做一款博客,或者一款精美的门户网站,那么你知道网站制作过程与网站的开发流程吗?今天我们就来盘一盘网站制作.

- 网站的构建:这个主要是把自己的想法落到纸上,自己想做一个什么样的网站,比如网站栏目有几个,想用什么样的颜色主题风格,主要一些功能是什么,但是假如甲方爸爸没有想法,技术人员也可以提供给甲方爸爸一些参考,但是最主要的功能还是要根据甲方的需求来实现的,所有网站开发与网站制作,功能都是摆在第一位的!
- 原型图制作:通过上一步的沟通,把一些详细的需求记录下来,现在我们就要把我们的原型图画出来,原型图主要展现,页面的基本功能,例如从哪里跳转到哪里,不懂什么是原型图的可以翻看我原来的文章.
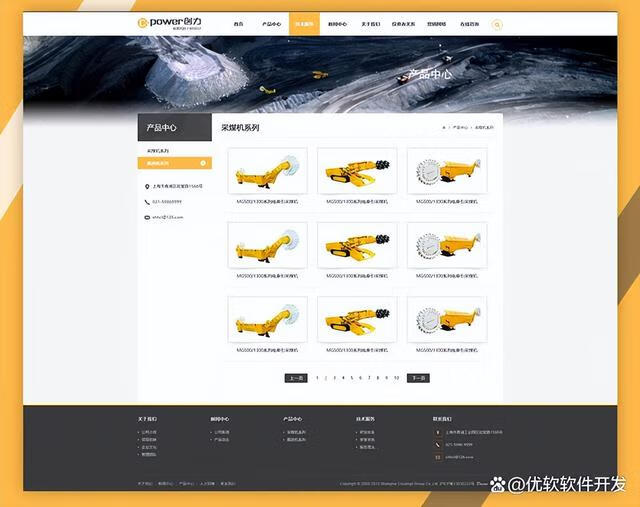
- 前端设计:这个也是我们网页的设计,设计中包括网页的样式,按钮的样式,包括设计的字体,图片如下
- 代码的编写:因为计算机只认识1和0,我们可以通过编程语言对网站进行开发,编写代码,然后利用编译器把代表编译成计算机懂得1和0,代码编写完之后,我们 在编写的时候就应该注意对网站开发的测试,边写功能边测试.
- 测试阶段:先在我们本地部署,把整个网页跑起来,测试下具体的功能,看看有没有错误,如果有bug,及时修改过来.
- 部署上线:把我们得做好的前端,部署到我们远端的服务器上,解析我们之前已经购买好的域名,这样一个网站就做完了

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。