.jpg)
在PyQt5中,制作程序UI界面,一般可以通过UI制作工具和纯代码编写两种方式来实现。
同学们好呀!今天,木辛老师将会带着大家开始学习Qt Designer这个工具的使用。
Qt Designer是什么
Qt Designer,是一个强大、灵活的可视化GUI设计工具,可以帮助我们提高开发PyQt程序的效率。
Qt Designer是专门用来制作PyQt程序中UI界面的工具,它生产的UI界面以.ui后缀结尾。
这个.ui文件使用起来也很简单,咱们通过命令的方式即可以将.ui转换成.py格式的文件,并被其他的Python文件引用。
当然,在我们的课程里,我们会借助PyCharm这个强大的开发环境,实现自动转换的功能。
Qt Designer符合MVC(模型-视图-控制器)设计模式,做到了显示逻辑和业务逻辑分离的目的。
它的特点大致有如下几条:
- 使用简单,通过拖拽和点击就可以完成复杂的界面,还可以随时预览效果
- 转换方便,通过pyuic5将Qt Designer生成的用户界面文件.ui转换为.py文件,然后将.py文件引入到自定义Python代码中。
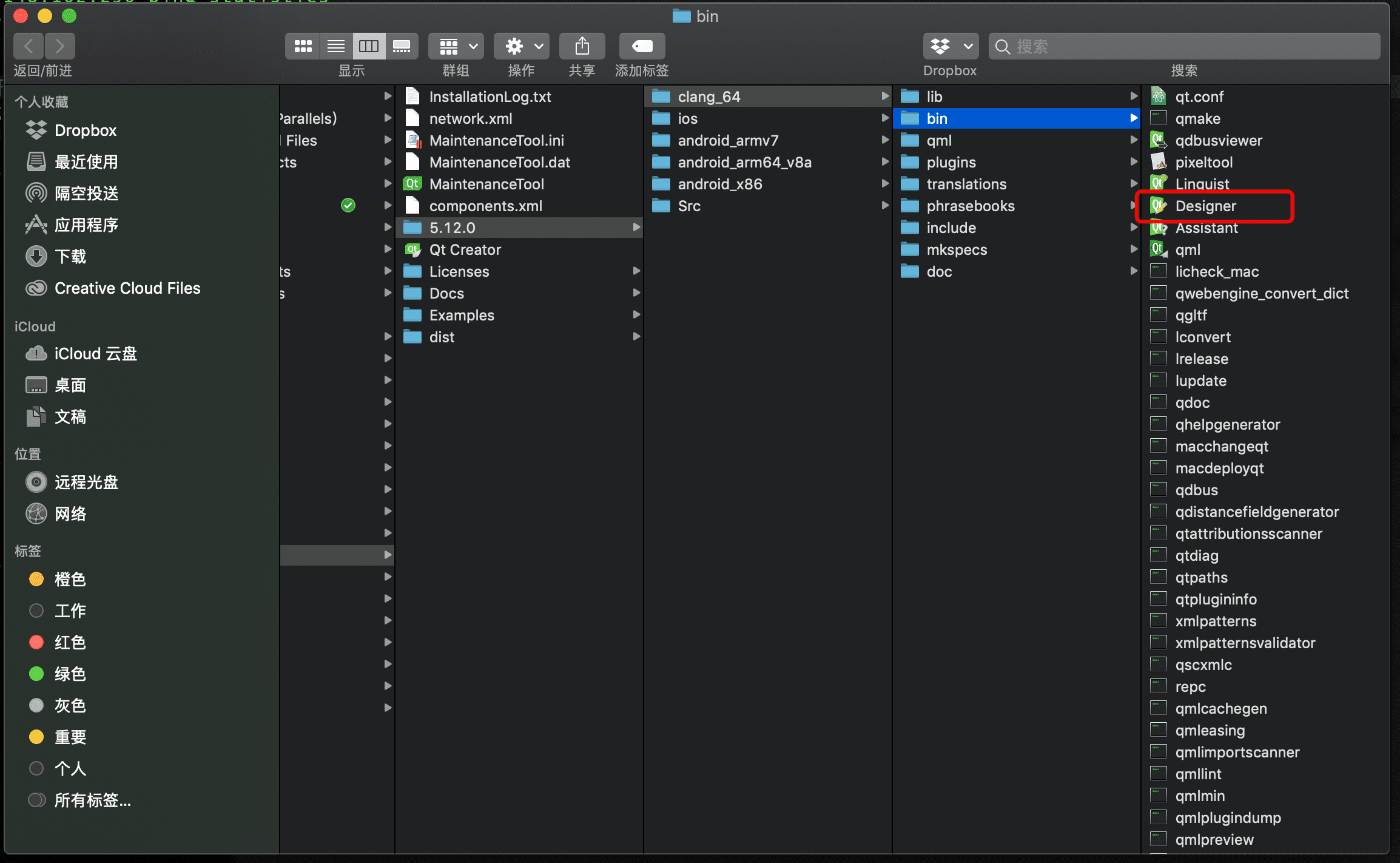
Qt Designer默认安装路径在:
/Users/my_home/Qt5.12.0/5.12.0/clang_64/bin/ ,双击Designer即可以打开

打开Qt Designer
我们通过PyCharm的扩展工具的方式启动Qt Designer。
所以呢,我们需要先使用PyCharm安装一个扩展插件:
打开PyCharm(还没有安装PyCharm的小伙伴可以阅读木辛老师之前的文章学习:《》)
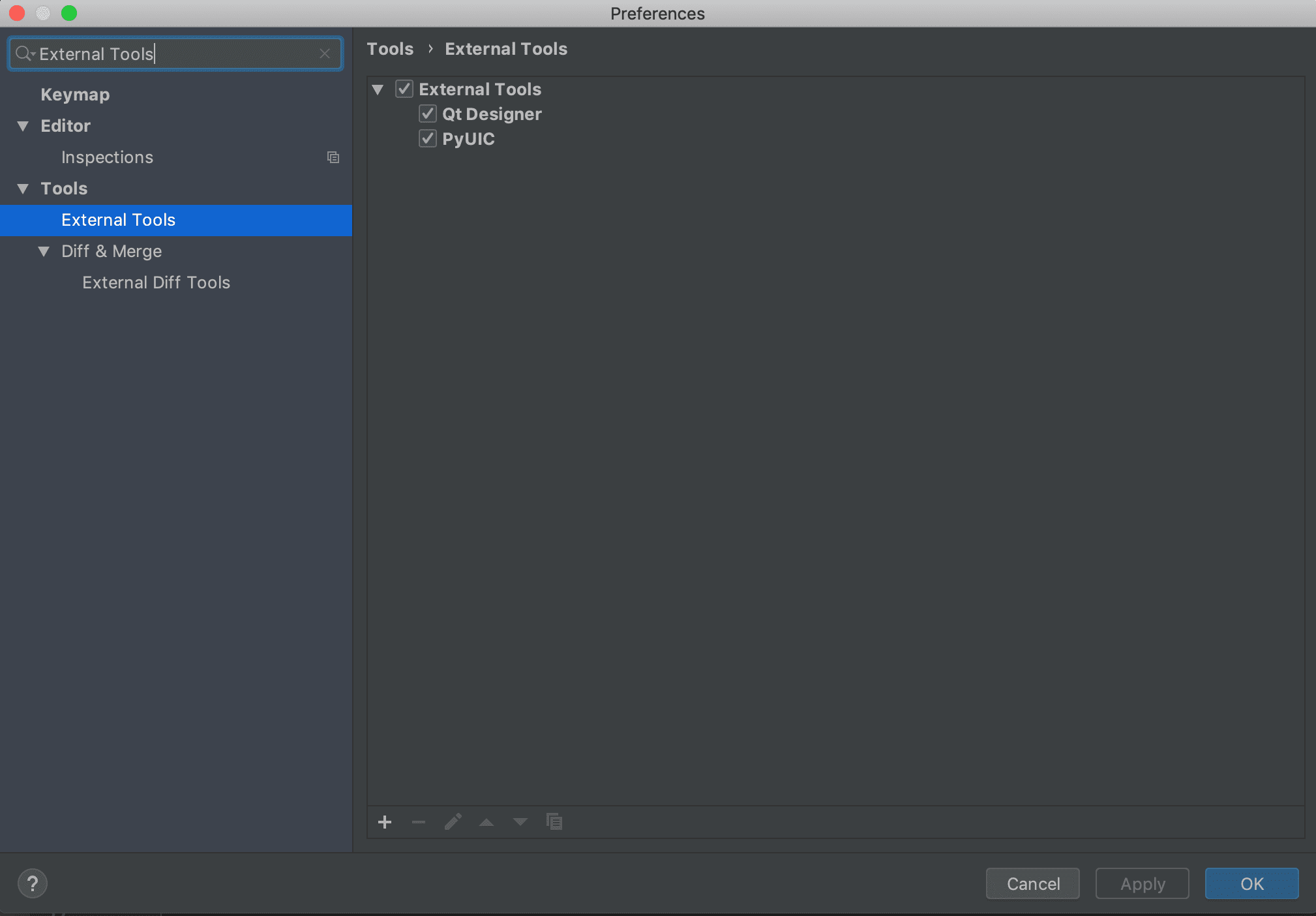
使用快捷键:Command + ,打开PyCharm的属性设置页面;在搜索框中输入:External Tools

点击“External Tools” 打开扩展插件工具,并点击下方的“+”添加

按照图示,填写对应的值。
特别提示:
- Name 和 Description 可以填写任意字符串,只有能明白意思即可
- 在Tool Settings中,Program这里就填写咱们之前确定的Designer.app的绝对路径
- 而Working directory 则填写你本地的Qt的路径:/Users/my_home/Qt5.12.0/5.12.0/clang_64/bin
- 其他选项保持默认
- 点击“OK”按钮保持设置即可
此时,咱们在项目的任意文件右键点击,选择“External Tools”的子菜单“Qt Designer”选项,即可以打开Designer.app了。
请记住,这里的“Qt Designer”是你刚才设置的时候填写的Name字段的值哟!

现在,咱们成功的打开了Qt Designer

新建主窗口
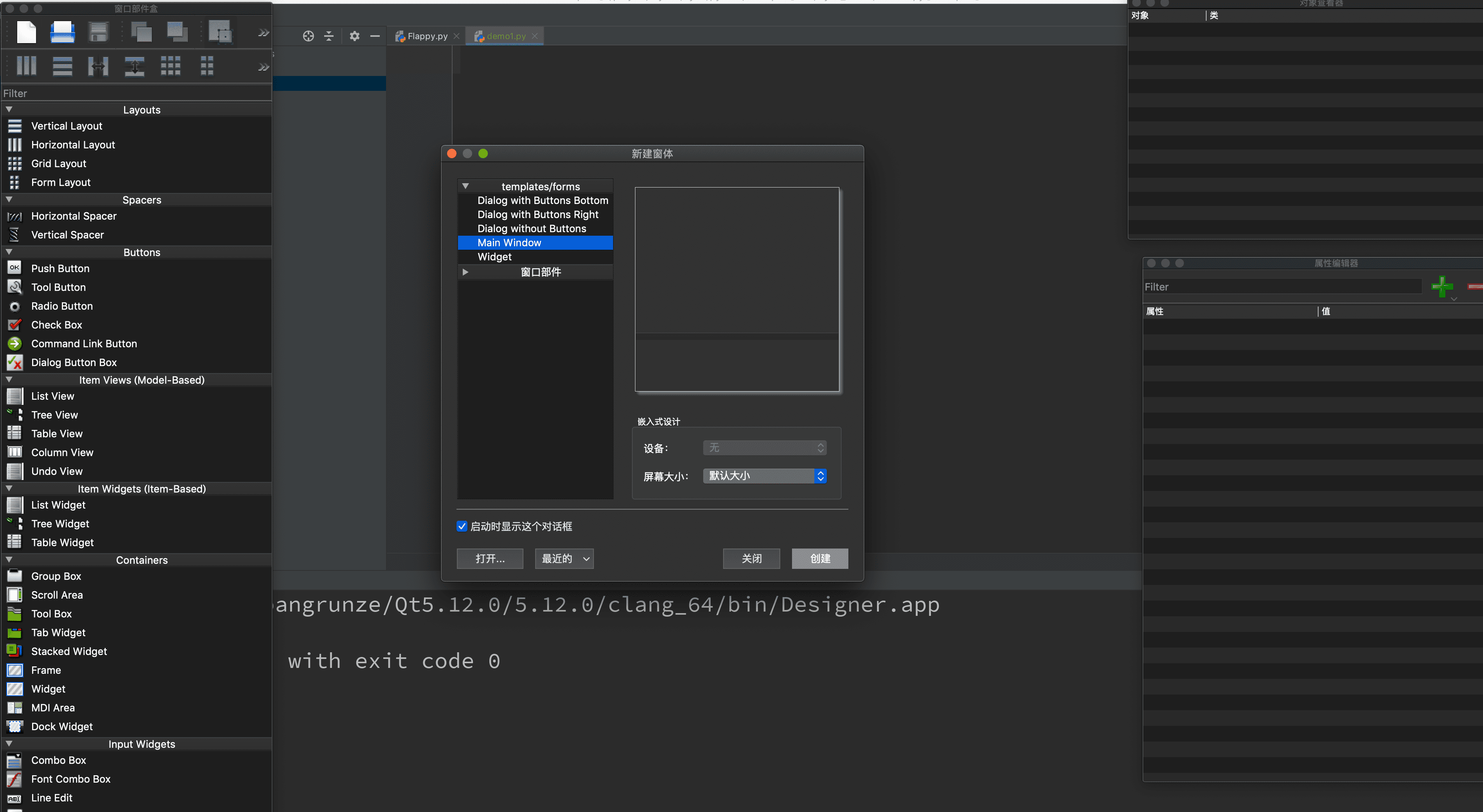
当我们打开Qt Designer之后,首先弹出来的是新建窗体页面
如上图所示,这个页面主要是让咱们选择使用那个模板创建页面。一般情况下,最常用的就是Widget(通用窗口)和Main Window(主窗口)。
我们先选择“Main Window”体验一下吧。
选择Main Window,创建一个主窗口

这个主窗口默认的尺寸是800x600格式的,我们可以通过区域4的属性编辑器对窗口的属性进行设置。
区域组成
- 区域1 是Designer的工具箱部分,其中提供了很多空间,比如列表、输入框、单选框等等。我们在使用的时候,可以直接用鼠标将对应控件拖拽到主窗口中。
- 区域2就是我们之前提到的主窗口,这个是整个软件UI设计的主战场
- 区域3是对象查看器,在这里可以查看主窗口中放置的所有对象的列表
- 区域4中可以对主窗口的属性进行编辑,比如可以设置窗口的长或者是宽的值
在这里,我们稍微多少一句,介绍下属性编辑器中部分常用属性的含义
- objectName 控件对象的名称,程序中通过这个字段找到对应控件
- geomerty 相对坐标系,这个值控制着控件所在其父控件的位置
- sizePolicy 控件大小策略
- minimumSize 控件的最小高度、宽度
- maximumSize 控件的最大宽度、高度(在这里木辛老师想给大家留一个思考题:如何固定窗口或者控件的大小?)
- font 字体
- cursor 光标
- windowTitle 窗口标题
- windowIcon/icon 窗口图标/控件图标
- iconSize 图标大小
- toolTip 提示信息
- statusTip 任务栏提示信息
- text 控件文本
- shortcut 快捷键
我们将刚才创建的主窗口保存,姑且就叫它pyqt_demo_01吧。Designer会自动给他加入后缀.ui。
查看UI文件
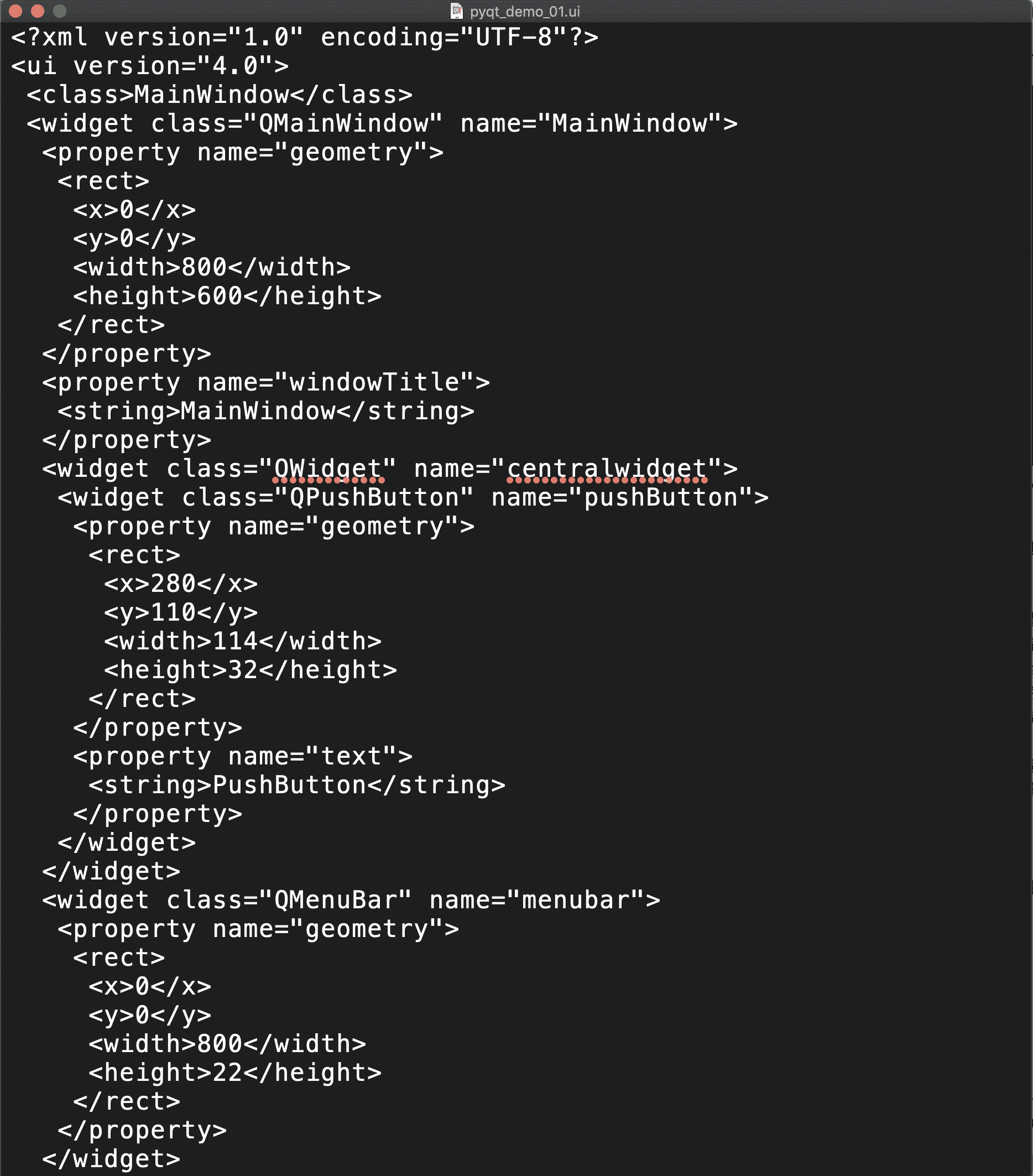
我们找到保存的文件,并用文本编辑器打开,可以看到这个.ui文件的内容是按照XML(可扩展标记语言)格式编写的。
我们刚才悄悄的在主窗口中放置了一个pushbutton控件,它在主窗口中的位置是:(280,110),尺寸为114x32 px。
那我们可以看到在UI文件中确实存在描述这个button的逻辑

到此为止,我们已经认识了如何通过PyCharm打开Qt Designer工具,并进行窗口的创建和控件的布局了。

好了,今天的课程就先到这里吧,我们明天会继续跟着Qt Designer工具的步伐深入了解PyQt的开发,请大家一定要持续关注哟!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。